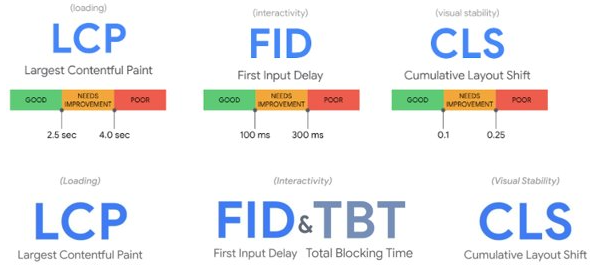
De acuerdo con la definición de Google, las Core Web Vitals son «el conjunto de métricas que miden la experiencia de usuario real en términos de rendimiento de carga, interactividad y estabilidad visual de la página.» .
No fue hasta justo el 15 de Junio de 2021 y desplegado totalmente el 2 de Septiembre de 2021 cuando finalmente la nueva señal de experiencia de página entró en el algoritmo para evaluar las página que, por una lado ofrecen resultados CWV óptimos, y por otro se les suma los factores que ya se venía aplicando (https, mobile friendly, safe browsing e interstitials).

Pues bien, de la señal de ranking factor «Page Experience», nos vamos a centrar en las Core Web Vitals, y en concreto, en el reemplazo de la métrica FID que hasta ahora mide la interactividad de la página, por una más completa, Interaction to Next Paint (INP).
Recordemos que, la calidad y relevancia del contenido siguen siendo los criterios que prevalecen para clasificar una página en las SERPs, y que la velocidad de página (como parte de la Experiencia de Página ranking factor) puede ser utilizada por Google como «desempate» para decidir el posicionamiento entre dos páginas a «igualdad de condiciones de contenido» , etc.
En 2020, Google anunció la métrica First Input Delay (FID) – interactividad – como la métrica ideal que mide la capacidad de respuesta y cuantifica la experiencia que sienten los usuarios cuando intentan interactuar por primera vez con la página.
Esta métrica ocurre cuando el usuario está intentando por ejemplo interactuar con el menú, pero el hilo principal de performance de la página está bloqueado por el JavaScript que se ejecuta en la página, por lo que el navegador tiene que esperar hasta que todo el JS esté finalizado. Eso hace que el menú tarde mucho en abrirse.
Estructura del contenido
LIMITACIONES FID Y EL POR QUÉ DEL CAMBIO
Aunque las primeras interacciones en una página (First Input) son importantes, la primera interacción no necesariamente representa todas las interacciones a lo largo de la vida de una página. De ahí que el FID tenga algunas de estas limitaciones y sea necesario sustituirla.
Además, FID solo mide el retraso (Delay) de entrada en la primera interacción, que es el tiempo que el navegador tuvo que esperar antes de comenzar a manejar la interacción.

A diferencia de métricas similares que solo se aproximaban a la interactividad de la página, como el Total Blocking Time (TBT) y el Time To Interactive (TTI), FID mide directamente la experiencia del usuario. Es importante saber que, aunque una página pueda tener un TBT o TTI lento, la página en conjunto puede ser percibida como responsiva o interactuable, debido a la forma en que los usuarios reales interactúan con la página.
Pues bien, el pasado 10 de Mayo de 2023, Google, desde su cuenta Chrome Developers, anunciaron que FID será reemplazada por INP como métrica Core Web Vital, y que por tanto, deja de ser experimental y empezará a tenerse en cuenta en las CWV el 12 de marzo de 2024.
¿QUÉ ES INP DE GOOGLE CORE WEB VITALS?
Interaction to Next Pain (INP), viene a analizar el tiempo que tarda una página en mostrar visualmente el contenido después de que el usuario realiza una interacción en la página, como por ejemplo hacer clic en un botón o desplazarse por el contenido.
En este caso INP no sólo tiene en cuenta la primera interacción del usuario con la página, sino que tiene en cuenta MÁS interacciones (clic del mouse, toque del dispositivo, presionar una tecla en un teclado..).

INP tiene en cuenta todas las interacciones del usuario desde el inicio, en lugar de medir solo el primer retraso como hace FID. Este cambio aporta una realidad más fiable de la experiencia completa con la página y no solo de una parte.
Una vez INP reemplace a FID, Google modificará esta métrica para sustituirla también en Search Console, en el apartado de «Métricas web principales».
En cualquier caso, tener unos buenos datos dentro del informe de Core Web Vitals en Search Console o en informes de terceros, no te garantizan un buen posicionamiento, ya que se tienen en cuenta muchos más factores como comentaba antes.
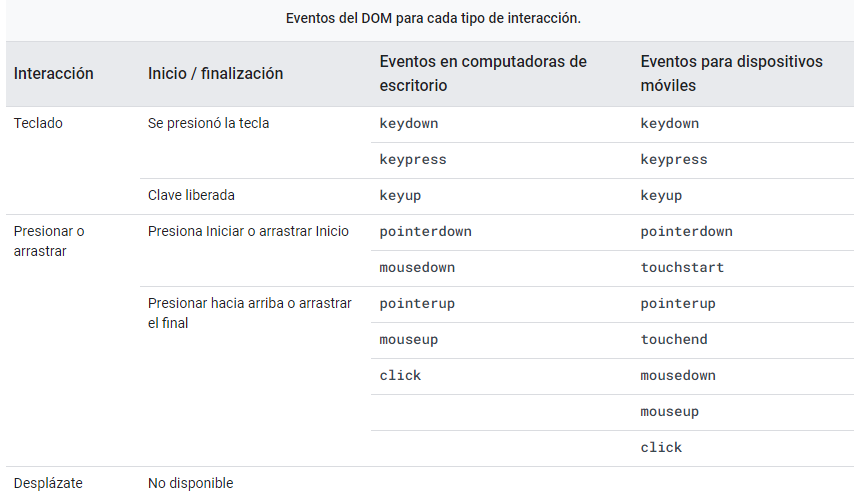
INTERACCIONES DEL USUARIO MEDIDAS EN INP
Estos son los eventos del DOM que están asociados al INP del usuario en la página:

¿CÓMO OPTIMIZAR INP?
Para alcanzar un buen resultado en esta métrica, el tiempo de interacción debe de ser inferior a 200ms.
Esto puedes verlo desde ChromeDevTools haciendo un análisis de Performance, grabando una sesión de la/s interacciones afectadas y viendo los tiempos.

INP o interacción medida en tres bloques:

- Input delay: cuánto tiempo tiene que esperar el handler de interacción antes de ejecutarse.
- Processing time: cuánto tiempo tarda en ejecutarse el handler de interacción.
- Presentation delay: cuánto tarda el navegador en ejecutar cualquier trabajo que necesite para mostrar los cambios.
En este ejemplo el INP es de 30.08ms < 200ms.
ACCIONES RECOMENDADAS PARA MEJORAR INP
Aquí te cuento algunas acciones recomendadas por los desarrolladores:
- Optimiza el rendimiento del hilo principal: El hilo principal es responsable de procesar eventos y realizar tareas clave. Para mejorar el INP, debes asegurarte de que el hilo principal esté lo menos ocupado posible. Puedes lograrlo mediante la reducción del JavaScript bloqueante y optimizando el código.
- Utiliza el prefetching de recursos críticos: El prefetching permite cargar y almacenar en caché recursos importantes anticipadamente, para que estén disponibles inmediatamente después de una interacción del usuario. Esto puede incluir imágenes, scripts o estilos necesarios para la siguiente etapa de la interacción.
- Aprovecha el precache y el pre-renderizado: Puedes utilizar estrategias como el precache y el pre-renderizado para asegurarte de que los recursos necesarios para la siguiente página o interacción se carguen y estén listos de antemano, lo que reduce el tiempo de espera.
- Minimiza el impacto visual de las actualizaciones: Las actualizaciones de la página, especialmente aquellas que cambian significativamente la apariencia visual, pueden generar una experiencia disruptiva para el usuario. Para mejorar el INP, debes minimizar el impacto visual de estas actualizaciones, lo que se puede lograr utilizando técnicas como el uso de transiciones suaves o animaciones.
- Optimiza el rendimiento de carga de imágenes y vídeos: Las imágenes y los vídeos son a menudo elementos importantes en una página web. Para mejorar el INP, debes optimizar su rendimiento de carga, utilizando formatos de archivo eficientes como WebP, compresión y tamaños adecuados, y considerando técnicas como la carga progresiva.
Más RECURSOS:
En esta página de Chrome Developers, puedes profundizar en las herramientas disponibles que te permitirán analizar en detalle el rendimiento de la métrica INP. Te recomiendo que la leas.
Documentación Oficial:
Más info relacionada «How do modern frameworks perform on the new INP metric«.



